Alla fine della scorsa Estate, Google ha rivisto le principali sezioni all’interno del suo Play Store, rendendo le macro-categorie accessibili piu’ facilmente. Nello scorso mese di ottobre era stato poi anticipato un altro cambiamento che gli utenti Android hanno iniziato ad aspettarsi nel Play Store, il quale ha iniziato ad arrivare in Italia solo a Marzo 2018: si tratta della modifica che introduce una barra di navigazione secondaria sottostante quella principale contenente i collegamenti rapidi a sezioni specifiche.
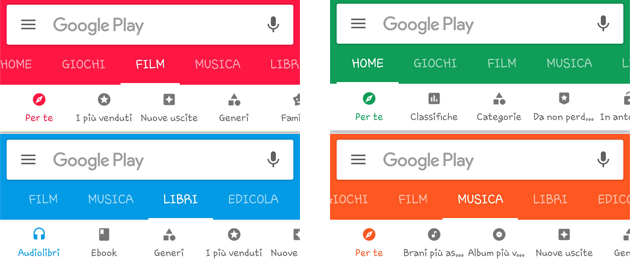
Fino a metà dello scorso anno, il menu principale nel Play Store conteneva le categorie Home, Giochi, Film, Musica, Libri, Edicola mentre in precedenza queste voci erano suddivise sotto le due categorie App e Giochi, e Intrattenimento. Per accedere ad una categoria principale gli utenti dovevano quindi premere su due voci di menu, mentre adesso possono accedere direttamente alla sezione di loro interesse con un solo tap. Il nuovo menu secondario, che ha iniziato ad essere ampiamente disponibile da Marzo 2018, Google lo ha posizionato sotto la barra di navigazione principale. In questo nuovo menu vengono raccolti dei collegamenti rapidi a sezioni specifiche.
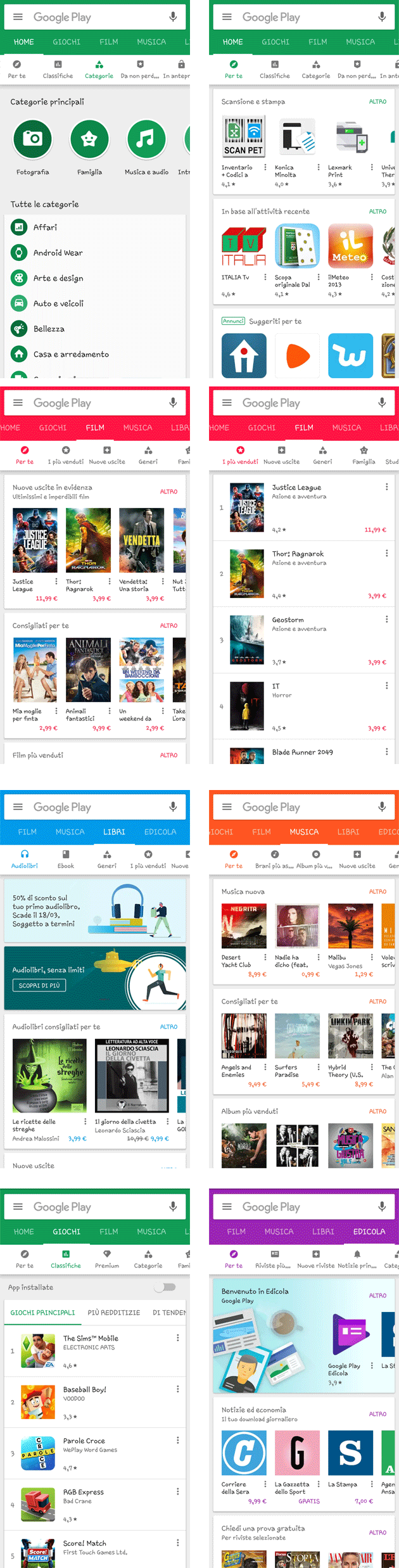
Ad esempio, se ci si trova all’interno della sezione ‘Home’ il sottomenu a scorrimento orizzontale mostra collegamenti diretti a sezioni come ‘Per Te’, ‘Classifiche’, ‘Categorie’, ‘Da non perdere’, In Anteprima’, ‘Famiglia’. Dentro la sezione ‘Giochi’ si possono trovare nel sotto-menu le voci ‘Per Te’, ‘Classifiche’, Premium’, ‘Categorie’ e ‘Famiglia’. Dentro la sezione ‘Film’ si possono trovare nel sotto-menu le voci ‘Per Te’, ‘I piu’ venduti’, ‘Generi’, ‘Famiglia’ e ‘Studi Cinematografici’. Dentro la sezione ‘Musica’ si possono trovare nel sotto-menu le voci ‘Per Te’, ‘Brani piu’ ascoltati’, ‘Album piu’ venduti’, ‘Nuove uscite’, ‘Generi’ e ‘Prenotazioni’. Dentro la sezione ‘Libri’ si possono trovare nel sotto-menu le voci ‘Audiolibri’, ‘Ebook’, ‘I piu’ venduti’, ‘Generi’, ‘Nuove uscite’ e ‘Gratis’. Dentro la sezione ‘Edicola’ si possono trovare nel sotto-menu le voci ‘Per te’, ‘Riviste piu’ vendute’, ‘Nuove Riviste’, ‘Notizie principali’ e ‘Categorie’.
La nuova barra di navigazione secondaria si puo’ considerare come il menu principale della sezione in cui ci si trova, e non a caso ha un’altezza importante che la rende immediatamente visibile e lo stesso sfondo bianco della pagina (il menu principale mantiene lo sfondo del colore associato alla sezione principale in cui ci si trova).
Con l’aggiunta di un’altra barra di navigazione, i pulsanti per l’accesso a sezioni specifiche sono stati rimossi: non si vedono piu’ i link di forma ovale con lo sfondo colorato della stessa tonalità della sezione a cui rimandano, se fossero rimasti sarebbero stati dei doppioni delle voci presenti nella nuova barra di navigazione secondaria.
Google ha iniziato la distribuzione dell’aggiornamento del Play Store lo scorso ottobre ma in Italia ha iniziato ad essere visto da marzo 2018: prima che arrivi sui device di tutti gli utenti potrebbero passare ancora alcune settimane.
Da notare che, secondo 9to5google, il nuovo design del Play Store va contro uno dei principi fondamentali del Material Design di Android: utilizza schede nidificate, una tecnica che Google all’introduzione del Material Design in Android Lollipop ha esplicitamente detto che non dovrebbe essere utilizzata dovendo invece preferire la gerarchia dei contenuti in forme diverse. In sostanza questo significa che si vedrà un gruppo di categorie principali, poi sotto un altro elenco di collegamenti e in alcuni casi anche un terzo elenco di link.
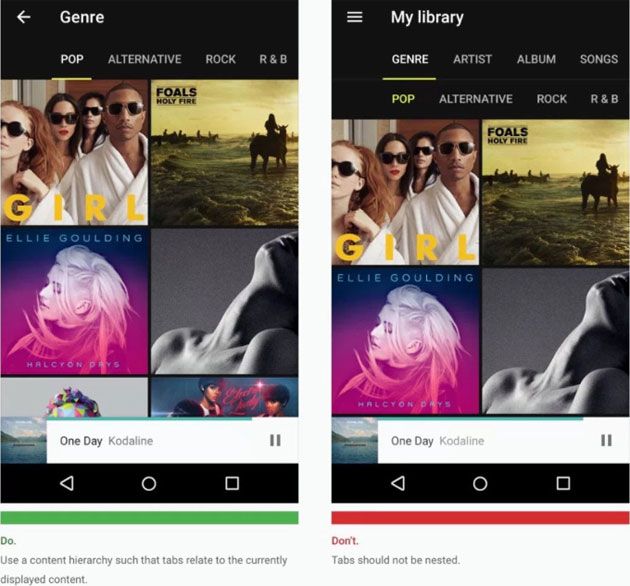
Potete vedere a cosa ci si riferisce quando si parla di ‘schede nidificate’ e quali regole ha imposto il Material Design nell’esempio qui sotto: sulla sinistra si vede il principio rispettato con il menu secondario che non viene mostrato, mentre sulla destra erroneamente viene mostrato creando una schermata in cui il contenuto principale viene posizionato piu’ in basso per lasciare spazio a due righe di voci di menu.
Material Design – esempio di schede nidificate

E’ soggettivo per il singolo utente che piaccia o meno vedere due o tre barre si navigazione all’interno di un’app, ma è strano il fatto che sia proprio Google a violare uno dei principi del Material Design su cui tanto ha puntato negli utlimi anni.
Google Play – nuovo sottomenu 2018